CASE STUDIES
Project Research:
Creation of an Interactive Neuroanatomy Application Depicting the Internal Anatomy of the Brainstem
SUMMARY
Research Question: How can an interactive learning tool that will serve as a supplemental study aid for graduate neuroanatomy students be designed to improve the experience of learning the structures of the brainstem in comparison to traditional learning materials?
Neuroanatomy is an important topic required of many healthcare professional students. The subject is often considered challenging to learn due to the spatial complexity of the brainstem and large amounts of information that students are required to assimilate (Allen et al., 2016; Jozefowicz, 1994; Shiels et al., 2017). Brainstem anatomy is typically taught using 2D cross sections, but its spatially complex structures makes it cognitively demanding to reconstruct a mental model from the 2D resources (Palomera et al., 2014). This project investigates the design and development of an interactive web-based application to improve the experience of graduate students studying neuroanatomy. Since 3D models have been shown to reduce cognitive demand and increase information retention when combined with 2D cross sections, these 2D and 3D elements were combined in this interactive application (Naaz et al., 2014; Palomera et al., 2014). The application was designed based on learning theories and multimedia design principles in order to minimize cognitive load and create a more engaging way to study this challenging topic. The application was evaluated by a group of participants who have previously taken a neuroanatomy class. They were asked to test the application and then answer questions about their user experience and their perception of the application’s usefulness for studying this topic.
The participants responded favorably to the application and seemed to have an overall positive user experience while using it. When asked to compare it to the traditional learning materials of lectures and brainstem sections, the majority of participants indicated a preference to study with this interactive application. These results suggest that the experience of studying neuroanatomy may be improved with the use of this research-based interactive application.
Research Advisor: Kristin Mount
Research Committee: Samantha Bond & Christa Wellman
Software: Adobe Photoshop, Adobe Illustrator, Autodesk 3ds Max, Microsoft Visual Studios, Pixologic ZBrush, Procreate, Unity
Final Deliverable: Interactive web application
Primary Audience: Neuroanatomy graduate students
PRE-PRODUCTION
After research was conducted, preliminary sketches and a wireframe were created in Adobe Illustrator and Procreate. Decisions about the design and content were guided by the literature review. After the low-fidelity wireframe was complete, the development of high-fidelity wireframes and a style guide began.
Low-Fidelity Wireframe
High-Fidelity Wireframe
Style Guide
PRODUCTION
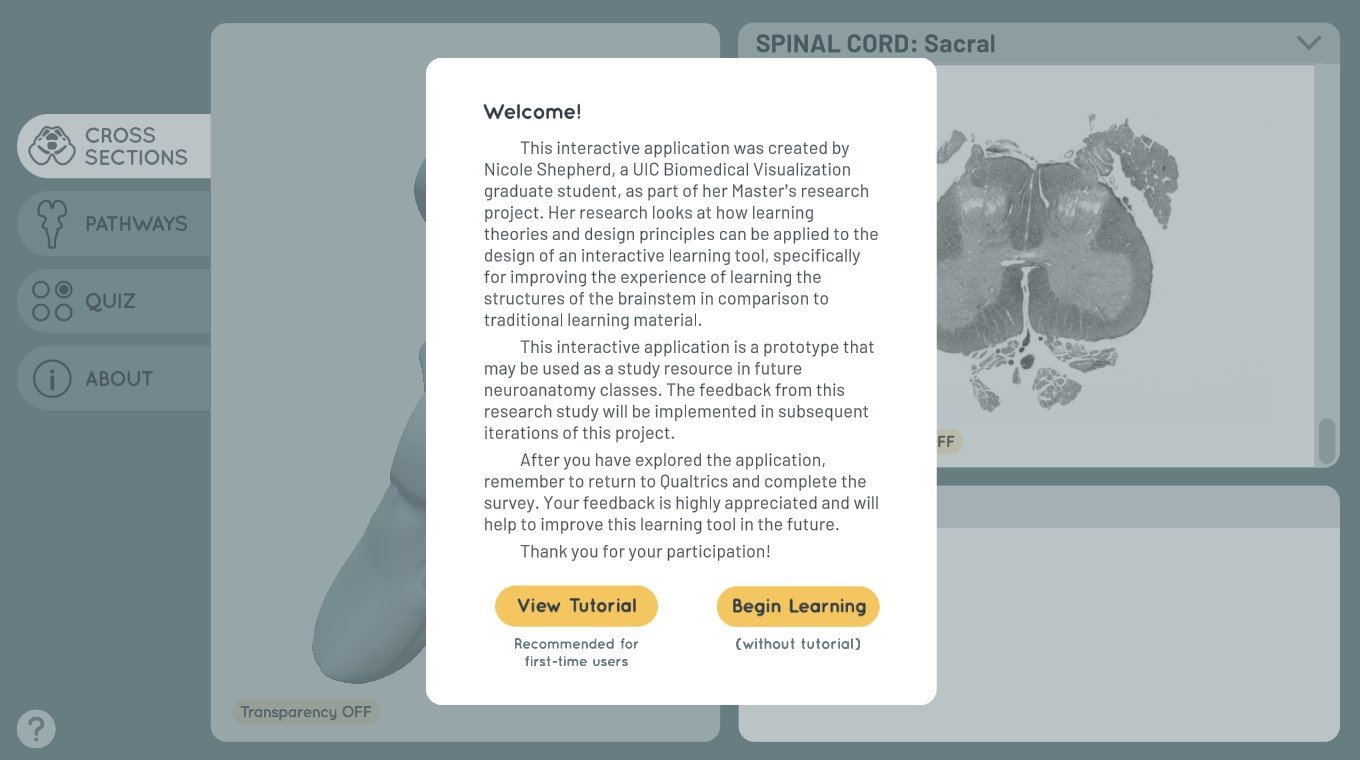
The final stimulus is a web-based application that was developed in the Unity game engine using assets that were created in Adobe Illustrator, Autodesk 3ds Max, and Pixologic ZBrush. Based on the literature review, the application was designed to include three main components: an area to view a 3D brainstem alongside corresponding 2D cross sections, a 3D visualization of the motor and sensory pathways, and a quiz for students to take after exploring the interface.
Brainstem Model
The 3D assets of the brainstem model and cross section slices were produced in Autodesk 3ds Max and Pixologic ZBrush. The brainstem was modeled using cadaver brainstem photographs, as well as various neuroanatomy textbooks and physical brainstem models for reference.
Pathway Model
The pathway 3D model was developed in 3ds Max and went through different iterations during production. The initial visualization depicted the pathway by connecting the entire structures. Since the cross sections were spread out and not placed accurately within the brainstem, this more realistic rendering of the pathway may have been misleading. It was decided to take a more schematic approach and emulate the traditional diagrams of neural pathways.
A cylinder was rendered through the structures of the pathway and a cone was added at the end of the pathway to simulate an arrow and convey direction. At the beginning of the pathway, the pathway line was broken up into smaller cylinders to simulate a dotted line. This visualization technique was better able to convey the direction of the pathway and allowed the user to see the shape of the structure in the pathway, which may have otherwise been obscured in the initial visualization.
Initial pathway visualization
Final pathway visualization
Example of how a pathway is typically visualized
This diagram illustrates how the anterolateral system moves through the brainstem to the cerebral cortex. Reprinted from Martin, 2012, p, 234. Reprinted without permission.
Interactive Development
The 2D and 3D components were brought into the Unity game engine, where the final learning application was created and interactions were coded. Once complete, the application was built out and hosted on the researcher’s people.uic.edu website. Cross browser testing with Google Chrome, Mozilla Firefox, and Safari was performed to ensure that the application would run in these three commonly used browsers.
Screen Recording
TESTING PHASE
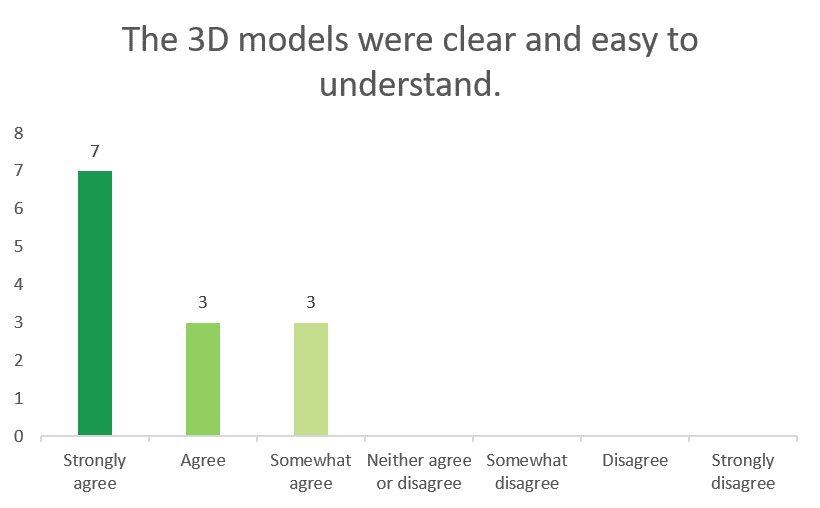
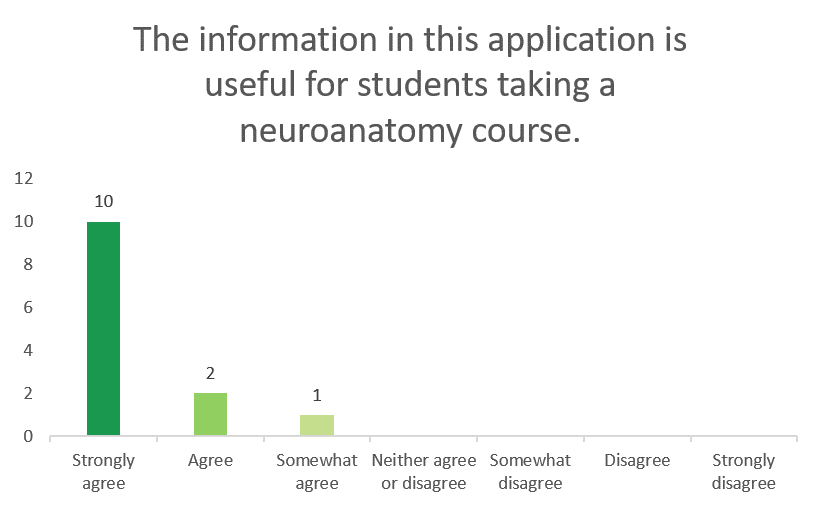
The completed interactive application was evaluated by a small population of graduate students who have previously taken a neuroanatomy course. The participants were sent a recruitment email with a link to a Qualtrics survey. The survey evaluating the application consisted of Likert scale multiple choice questions and open-ended questions for additional feedback. The questions were focused on the usability of the application, how it compares to traditional materials, and the overall user experience. The open-ended questions allowed the participants to share feedback on their experiences and comment on the pros and cons of this application. There were a total of 13 participants who completed the survey.
Likert Scale Questions
Comparison of this Application to Traditional Study Materials
Rating of this Application
Open-Ended Questions
The open-ended questions at the end of the survey gave considerable insight into what features participants found most helpful, as well as what they thought could be improved. Six out of the thirteen participants found the placement of the 3D model next to the 2D cross sections to be valuable. This corroborates the findings from the literature review that the inclusion of a 3D brainstem model can be valuable to students studying the brainstem from 2D cross sections (Naaz et al., 2014; Palomera et al., 2014). Though further research is needed to determine if this feature in fact improves students’ understanding of the spatial relationships in the brainstem, one of the participants mentioned specifically that this feature helped them with their spatial understanding of the structures. Five out of the thirteen students mentioned that the pathways section was helpful.
From the other two open-ended questions concerning what the participants disliked about the application and what could be improved, it was found that there were some usability issues with the pathway model and interactivity of it. A few of the participants found there were problems with clarity within the model and either didn’t know they could interact with the model or found the interactions confusing. Some suggestions for improving this Pathways section were to: show the pathways within context of the brainstem, add labels to the 3D model, add more pathways, and allow the user more control when rotating the model.
DISCUSSION
Neuroanatomy is a subject that is required for medical students but is often difficult to learn; not only is the content complex, but students can experience fear and anxiety about the topic (Flanagan et al., 2007; Jozefowicz, 1994; Schon et al., 2002; Zinchuk et al., 2010). Building an interactive application was the chosen goal for this research because it has been shown that interactive media can both improve knowledge of a subject and motivate students to learn large amounts of information such as that presented in neuroanatomy (Battulga et al., 2012). The application design incorporated 3D models because neuroanatomy is such a spatially complex subject, and 3D models can help reduce the cognitive demands of reconstructing a mental model from 2D sections (Palomera et al., 2014).
There is a lack of accessible resources for studying neuroanatomy that are (a) focused on the brainstem, (b) combine both 2D and 3D elements, and (c) designed using multimedia learning and design principles. This research sought to bridge that gap by creating a research-based interactive application that combines 2D cross sections with 3D models, allowing this integration to more clearly demonstrate the structures of the brainstem. A page on the important pathways of the brainstem and a customizable quiz were added to enforce the learning goals of a neuroanatomy class and strengthen retention. Multitasking and jumping back and forth among multiple resources when studying can overload working memory, so the inclusion of all these elements to create a single comprehensive study resource can hopefully mitigate the stress and frustration from cognitive overload (Grunwald & Corsbie-Massay, 2006). Though it was not specifically measured in this study, the positive feedback and responses from the participants suggest that cognitive overload was not a major problem when using the application.
Thirteen participants who had previously taken a neuroanatomy class tested the application and took a survey to evaluate it. Based on the results of this study, it was found that this interactive application could be a valuable resource for studying neuroanatomy with regards to the usefulness of its content and the participants’ user experience. Participants had a mostly positive experience when using the application, and the majority would prefer to study with it over the traditional learning materials. Suggestions from the open-ended questions could be implemented in subsequent iterations of this application to improve the usability and user experience.
-
Ali, A. Z. M., Wahid, R., Samsudin, K., & Idris, M. Z. (2013). Reading on the computer screen: Does font type have effects on web text readability? International Education Studies, 6(3), 26-35. https://doi.org/10.5539/ies.v6n3p26
Allen, L. K., Eagleson, R., & de Ribaupierre, S. (2016). Evaluation of an online three-dimensional interactive resource for undergraduate neuroanatomy education. Anatomical Sciences Education, 9(5), 431-439. https://doi.org/10.1002/ase.1604
Battulga, B., Konishi, T., Tamura, Y., & Moriguchi, H. (2012). The effectiveness of an interactive 3-dimensional computer graphics model for medical education. Interactive Journal of Medical Research, 1(2), 1-12. https://doi.org/10.2196/ijmr.2172
Blumenfeld, H. (2002). Neuroanatomy through clinical cases. Sinauer Associates.
Carpenter, S., & Kelly, J. (2012). Tests enhance retention and transfer of spatial learning. Psychonomic Bulletin & Review, 19(3), 443-448. https://doi.org/10.3758/s13423-012-0221-2
Chariker, J. H., Naaz, F., & Pani, J. R. (2011). Computer-based learning of neuroanatomy: A longitudinal study of learning, transfer, and retention. Journal of Educational Psychology, 103(1), 19-31. https://doi.org/10.1037/a0021680
Chaudhuri, A. (2006). Localization in clinical neurology. Journal of the Royal Society of Medicine, 99(5), 219–219. https://doi.org/10.1177/014107680609900506
Davids, M. R., Halperin, M. L., & Chikte, U. M. E. (2015). Optimizing cognitive load and usability to improve the impact of e-learning in medical education. African Journal of Health Professions Education, 7(2), 147-152. https://doi.org/10.7196/AJHPE.659
Evans, C., & Gibbons, N. J. (2007). The interactivity effect in multimedia learning. Computers & Education, 49(4), 1147-1160. https://doi.org/10.1016/j.compedu.2006.01.008
Flanagan, E., Walsh, C., & Tubridy, N. (2007). Neurophobia – attitudes of medical students and doctors in Ireland to neurological teaching. European Journal of Neurology, 14(10), 1109-1112. https://doi.org/10.1111/j.1468-1331.2007.01911.x
Flynn, P. (2018). Usability and digital typography. In Norman, K. L. & Kirakowski, J. (Eds.), The Wiley handbook of human computer Interaction, (Vol. 1). John Wiley & Sons Ltd.
Franken, F., Pangerc, M., & Mozina, K. (2020). Impact of typeface and colour combinations on LCD display legibility. Emerging Science Journal, 5(6). https://doi.org/10.28991/esj-2020-01243
Gould, D. J., Terrell, M. A., & Fleming, J. (2008). A usability study of users' perceptions toward a multimedia computer‐assisted learning tool for neuroanatomy. Anatomical Sciences Education, 1(4), 175-183. https://doi.org/10.1002/ase.36
Grunwald, T., & Corsbie-Massay, C. (2006). Guidelines for cognitively efficient multimedia learning tools: Educational strategies, cognitive load, and interface design. Academic Medicine, 81(3), 213-223. https://doi.org/10.1097/00001888-200603000-00003
Haines, D. E. (2015). Neuroanatomy in clinical context: An atlas of structures, sections, systems, and syndromes (9th ed.). Wolters Kluwer Health.
Hojjati, N. & Muniandy, B. (2014). The effects of font type and spacing of text for online readability and performance. Contemporary educational technology, 5(2), 161-174. https://doi.org/10.30935/cedtech/6122
Josephson, S. (2008). Keeping your readers’ eyes on the screen: An eye-tracking study comparing sans serif and serif typefaces. Visual Communication Quarterly, 15(1-2), 67-79. https://doi.org/10.1080/15551390801914595
Jozefowicz, R.F. (1994). Neurophobia: the fear of neurology among medical students. Arch Neurol. 51(4), 328–329. https://doi.org/10.1001/archneur.1994.00540160018003
Krug, S. (2013). Don’t make me think, revisited: A common sense approach to web usability. New Riders.
Martin, J. H. (2012). Neuroanatomy: Text and atlas (4th ed.). McGraw-Hill.
Matthias, A. T., Nagasingha, P., Ranasignhe, P., & Gunatilake S. B. (2013). Neurophobia among medical students and non-specialist doctors in Sri Lanka. BMC Medical Education, 13(164). https://doi.org/10.1186/1472-6920-13-164
Mayer, R. E. (2011). Applying the science of learning to multimedia instruction. Psychology of learning and motivation (Vol. 55, pp. 77-108). Elsevier Science & Technology. https://doi.org/10.1016/B978-0-12-387691-1.00003-X
Moreno, R. & Mayer, R. E. (2007). Interactive multimodal learning environments: Special issue on interactive learning environments: Contemporary issues and trends. Educational Psychology Review, 19(3), 309-326. https://doi.org/10.1007/s10648-007-9047-2
Morville, P. (2004, June 21). User experience design. Semantic Studios. http://semanticstudios.com/user_experience_design/
Naaz, F., Chariker, J. H., & Pani, J. R. (2014). Computer-based learning: Graphical integration of whole and sectional neuroanatomy improves long-term retention. Cognition and Instruction, 32(1), 44-64. https://doi.org/10.1080/07370008.2013.857672
Palomera, P. R., Méndez, J. A., & Galino, A. P. (2014). Enhancing neuroanatomy education using computer-based instructional material. Computers in Human Behavior, 31, 446-452. https://doi.org/10.1016/j.chb.2013.03.005
Pedersen, K., Wilson, T. D., & De Ribaupierre, S. (2013). An interactive program to conceptualize the anatomy of the internal brainstem in 3D. Studies in health technology and informatics, 184, 319-323. https://doi.org/10.3233/978-1-61499-209-7-319
Qiao, Y. Q., Shen, J., Liang, X., Ding, S., Chen, F. Y., Shao, L., Zheng, Q., & Ran, Z. H. (2014). Using cognitive theory to facilitate medical education. BMC Medical Education, 14(79). https://doi.org/10.1186/1472-6920-14-79
Reed, S., Shell, R., Kassis, K., Tartaglia, K., Wallihan, R., Smith, K., Hurtubise, L., Martin, B., Ledford, C., Bradbury, S., Bernstein, H., & Mahan, J. D. (2014). Applying adult learning practices in medical education. Curr Probl Pediatr Adolesc Health Care, 44(6), 170-181. https://doi.org/10.1016/j.cppeds.2014.01.008
Roediger, H. L. & Butler, A. C. (2011). The critical role of retrieval practice in long-term retention. Trends in Cognitive Sciences, 15(1), 20-27. http://doi.org/10.1016/j.tics.2010.09.003
Ruiz, J. G., Mintzer, M. J., & Leipzig, R. M. (2006). The impact of e-learning in medical education. Academic Medicine, 81(3), 207-212. https://doi.org/10.1097/00001888-200603000-00002
Schon, F., Hart, P., & Fernandez, C. (2002). Is clinical neurology really so difficult? Journal of Neurology, Neurosurgery & Psychiatry, 72(5), 557-559. https://doi.org/10.1136/jnnp.72.5.557
Shiels. L., Majmundar, P., Zywot, A., Sobotka, J., Lau, C. S. M., & Jalonen, T. O., (2017). Medical student attitudes and educational interventions to prevent neurophobia: A longitudinal study. BMC Medical Education, 17(225). https://doi.org/10.1186/s12909-017-1055-4
Song, H. S., Pusic, M., Nick, M. W., Sarpel, U., Plass, J. L., & Kalet, A. L. (2014). The cognitive impact of interactive design features for learning complex materials in medical education. Computer & Education, 71, 198-205. https://doi.org/10.1016/j.compedu.2013.09.017
Sweller, J., van Merrienboer, J. G., & Paas, F. G. (1998). Cognitive architecture and Instructional design. Educational Psychology Review, 10(3), 251-296.
Sweller, J., Ayer, P., & Kalyuga, S. (2011). Cognitive load theory. Springer.
Ukonu, M. O., Ohaja, E. U., Okeke, S. V., & Okwumbu, O. (2021). Interactive effects of institutional requirements and screen vs. print platforms on preference of Times New Roman and Calibri among university students. Cogent Education, 8(1). https://doi.org/10.1080/2331186X.2021.1968779
U.S. Department of Health & Human Services. (2020a, September 20). Usability evaluation basics. Usability.gov. https://www.usability.gov/what-and-why/usability-evaluation.html
U.S. Department of Health & Human Services. (2020b, September 20). User experience basics. Usability.gov. https://www.usability.gov/what-and-why/user-experience.html
U.S. Department of Health & Human Services. (2020c, August 7). User interface design basics. Usability.gov. https://www.usability.gov/what-and-why/user-interface-design.html
Zazulia, A. R. (n. d.). Neurological diagnosis & localization. Washington University School of Medicine in St. Louis. https://neuro.wustl.edu/Education/Medical-Student-Education/Neurology-Clerkship/Localization
Zinchuk, A. V., Flanagan, E. P., Miller, W. A., & McCullough, L. D. (2010). Attitudes of US medical trainees towards neurology education: “Neurophobia” - a global issue. BMC Medical Education, 10(49). https://doi.org/10.1186/1472-6920-10-49